Ready to Get BowedIn?
THE MOTIVE
Focusing on school and connecting with professionals to find the right jobs can be difficult to do at the same time. Sometimes professionals seek to employ those with more work experience, or it may be hard for students to deduce if they are suitable for certain positions. Either way, many college students don’t know what opportunities are in their reach.
THE SOLUTION


Our application, BowedIn (a play-on-words based on the combination of the University of Hawaii (UH) at Manoa’s theme, “The ’Bows” and LinkedIn) connects UH Manoa students with professionals in their field. This website offers openings to positions that are targeted specifically towards the University’s students.
Students can customize their profiles to display their interests and skills amongst other aspects. They are able to “favorite,” or add, job postings to their home page and message the companies that posted them.
Professionals who sign up know that they will be connecting only with UH Manoa students. In addition to their profile, they can post available job positions, “favorite” student profiles for potential employment, and message them if desired.
Furthermore, there is an administrative user who is allowed to see the full list of profiles and postings.
The source code we used for our application is meteor-application-template-react.
MY CONTRIBUTION
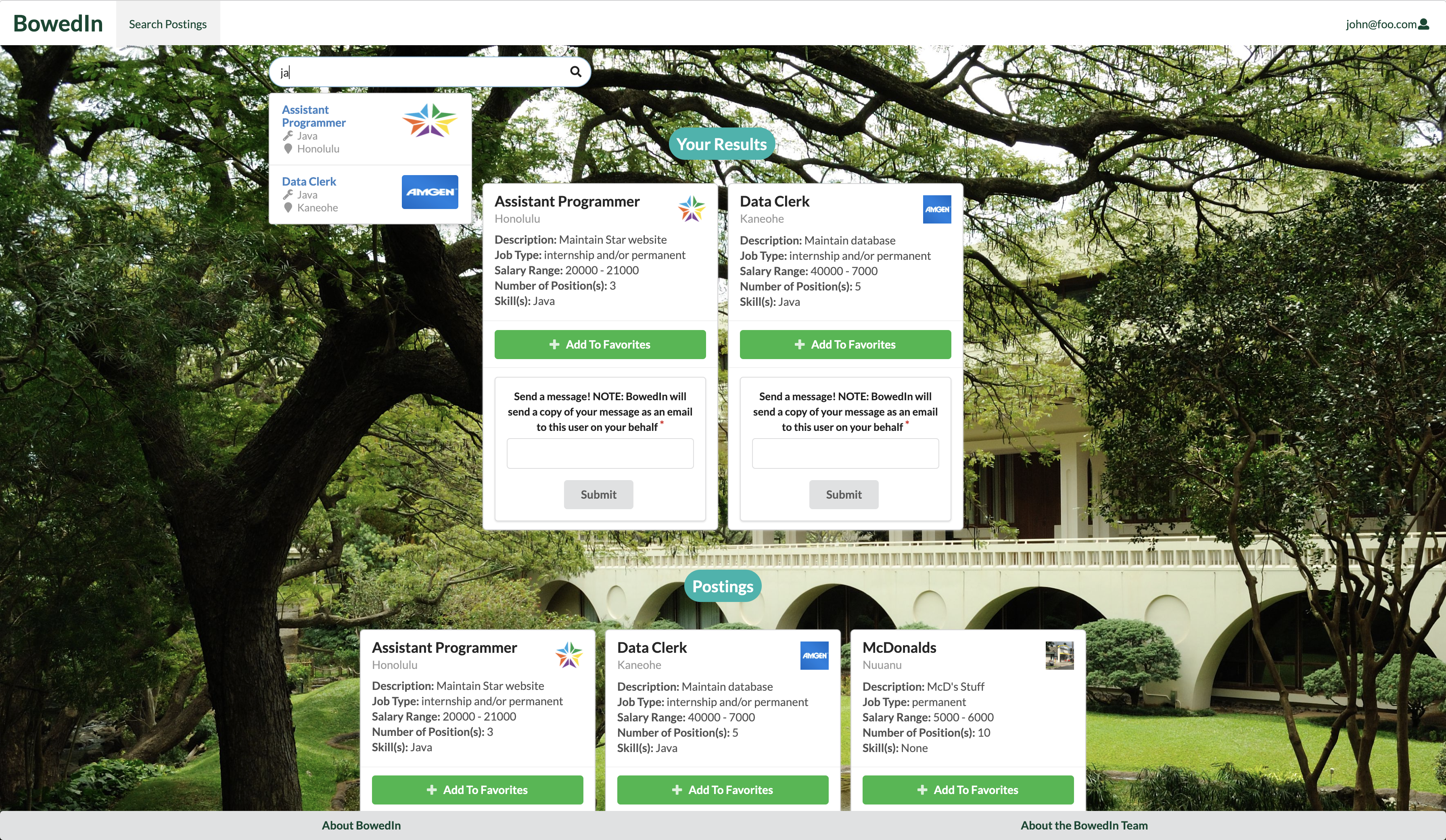
For this application, I created and handled anything related to the search page and certain functionalities in it.
Originally, I wanted to have multiple pages to filter job postings in different ways. For instance, my first mock-up pages included filtered postings by location, skills, and position name through a tabular approach (similar to the method used in BowFolios).
However, this didn’t feel sufficient to me, so instead, I went with a search engine approach, which really changed up the game for the general aesthetic of the website. I implemented a search bar, which allowed the user to search a posting by location, skill, or job title. I developed the formatting with Semantic UI and created a functional “Add to Favorites” button at the bottom of each posting, which changes to “Delete From Favorites” when clicked. This replicates the added posting to the user’s home page for quick access.
Since I was in charge of the search page, I also mapped a list of the positions in the admin account. Additionally, I wrote the tests for anything related to the search page and its postings.

MY LEARNING PROCESS
Coding individually is hard enough, but coding in a group is even more challenging. My group really gave our best efforts, but communication is essential to creating a cohesive project. I know for future group assignments that it is important to have multiple milestones (or soft deadlines) and to take advantage of the Issue Driven Project Management (IDPM) approach. These two parts of the assignment helped our group decide what our overall goal is and how to achieve it by working separately but seamlessly. The IDPM approach, especially, helped me see which member is in charge of what task so that we could perform our responsibilities in the most efficient way possible.
Also, personally, my tasks took longer than I expected to finish. I learned to take initiative in asking for help for my parts of the project. Sometimes it is not about getting everything done by yourself, but utilizing the tools or assistance around to help you.
Essentially, I learned that good teamwork requires effective communication, planning, organization, and time management. It is even more important to have a visual for our plans.
ACCESS OUR WEBSITE
Want to take a look at our website? Click here to see the deployed version of it!